Applications of Digital Graphics For Computer Games
 |
Cel -Shaded graphics in
the Legend of Zelda: The Wind Waker gave
the game a cartoony feeling |
 |
| Fur rendering on Fox in StarFox Adventures |
Computer Graphics are one of the defining features of video games. Now-days, visuals can make or break a game in sales. If a game has flashy, high quality graphics, that will catch the consumers eye. However, if a modern game is released with dated graphics, even if the gameplay is fantastic the overall sales might suffer because of the dated graphics making the game look inferior to other games on the market. Graphics give the game an atmosphere, effects like fur rendering (fur rendering is used on game characters, often animals to make the fur look realistic) can make the game more realistic or cel-shading, which gives the game a 2D look but plays in 3D.
Textures
Textures are possibly, the most important feature for 3D models (aswell as the overall design of the model + the poly count) because without textures, the models would have no detail. They would just be white (or possibly another basic colour) all over. An example of this would be on Wii64, the Nintendo 64 emulator on the Wii. On the current version, Wii64 beta 1.1 'Honey' when Banjo-Tooie is played on the emulator, as the emulator currently has compatibility issues with the game, the environment textures are completely blank (all white). The character models retain their textures but due to the lack of textures in the levels, the game is practically unplayable on the emulator. However, on the emulator settings, when FB textures is turned on, the textures in the environment are now here, thus making the game more playable but slowing down the overall gameplay.
 |
| Banjo-Tooie displaying texture issues on the Wii64 emulator |
Texture Mapping
Texture Mapping is an application used in digital graphics. It's application to 3D graphics was pioneered by Walt Disney Animation Studios and Pixar Animation Studios President Edwin Catmull. As well as 3D animation, Texture mapping is a method used in 3D games. It's a method of adding detail to a 3D model via adding a texture to a 3D model. Either Bitmap or Raster images are suitable image files to use for texture mapping. A texture map can be compared to the method of a cube net when you make a 3D cube out of paper. As the 3D cube has a net which you fold around in order to create the cube, if the 3D model happens to be a head, the texture map would wrap around the model in order for the texture to be completely applied to the head, thus texturing the model. When applying a texture, it is recommended for the pixel width/height to be a combination from 32, 64, 128, 256 or 512. the reason for this is so the textures can be equal because if the width/height were at random values, the texture wouldn't appear correctly when applied to a 3D object.
 |
| A texture map of a head |
As hardware has improved over the years, textures can now be more detailed. Graphics Cards cannot render texture maps that exceed the limitations of it's hardware. It requires a certain amount of RAM and graphics memory in order to be rendered.
Text Graphics
Text graphics would be the font of the text used in-game. For example, a game like Banjo-Kazooie (you've probably established I am a big fan of the game!) would use a more cartoon-ish font like Comic Sans due to it be a cartoony platform game. A war game like would use a stencil font as that fits in with the theme of a game. Text graphics also serve an important purpose because if a very basic font was used it would make the game look rather basic and unprofessional and if a cartoony font were to be used in a more serious action game, it would look out of place and ridiculous. It is important for the developer to choose the right text graphics for a game.
Game Packaging Textures
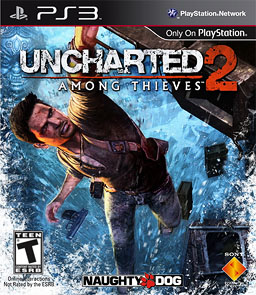
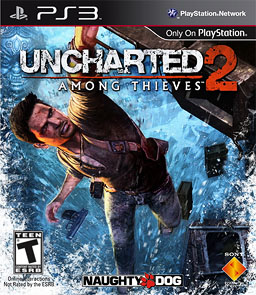
This is for the packaging of the game (box art, etc). Generally, artists specializing in programs such as photoshop would be working in this field. The game packaging is important in terms of looks. For example, the box art for Uncharted 2 is appealing. It is a rendition of a scene in the beginning of the game where Nathan Drake is hanging onto a railing of a train which is hanging off a cliff. This is an appealing and exciting image for the box art which will catch a customer's eye. For example, you could be in a game shop and notice a copy of Uncharted 2 and decide to take a look at it because the front cover of the game looks cool and implies that this is an exciting action-adventure game. The customer may think "hmm this looks like a good game! i might give it a shot!" and they go ahead and buy the game. Even something like the packaging of a game is important to sales because if the box art was just the Uncharted 2 logo with a blank background it wouldn't be eye-catching thus a customer wouldn't bother having a closer look at it, meaning less sales.
 |
|
Custom Textures in Homebrew gaming
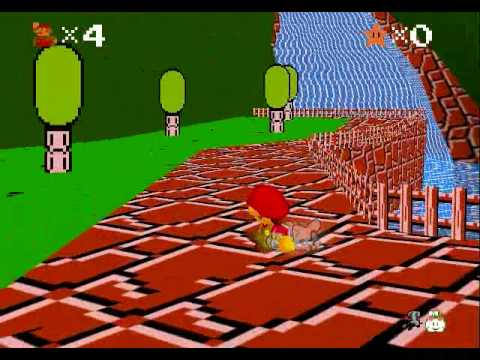
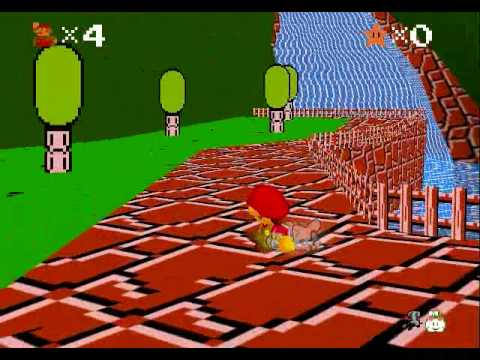
We live in a day and age where computers can emulate consoles from yesteryear and not just that, Homebrew developers and hackers have developed software and tools for editing games (like AdvanceMap which allows users to hack and edit Pokemon games and Toad's Tool 64 which allows users to hack and edit Super Mario 64). Whilst this is copyright infringement and therefore, illegal it doesn't stop many hobbyists from doing playing ROMS on emulators. Toad's Tool 64 is a software specifically developed to edit a Super Mario 64 ROM and the edited ROM can be played via an emulator. One of the defining features of this software is the texture modifying. You can change the textures of the models in the game which can even create a different atmosphere in the game even if everything is the same except from the edited textures.
 |
| Mario 64 with normal textures replaced by classic 8-bit textures on Toad's Tool 64 |